Basic
Display a Cloudinary-stored image as avatar
You can easily generate a version of your image as a 200x200 in size, round and auto-cropping avatar, with the following steps:
-
Get your asset's
publicIdby clicking on "Link" icon in Cloudinary Console.Or you can click on the "Settings" icon
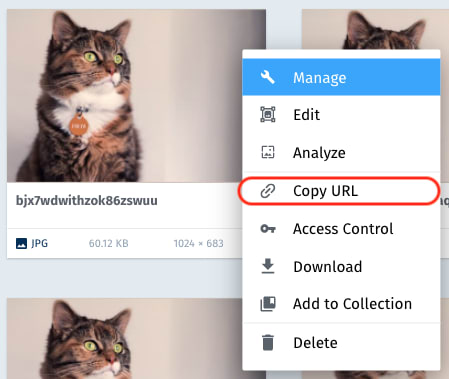
Then select "Copy Url"
-
Use the copied path and generate the asset url as avatar
import { buildImageUrl } from 'cloudinary-build-url'
import { RESIZE_TYPES, Gravity } from '@cld-apis/utils'
const url = buildImageUrl('paste-the-copied-path', {
cloud: {
cloudName: 'your-cloud-name',
},
transformations: {
resize: {
type: RESIZE_TYPES.FILL,
width: 200,
height: 200,
},
radius: 'max',
gravity: Gravity.Subject
}
})